How To Add Blog Post To Custom Post Type Ui
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Custom post types are one of the more useful features in WordPress. Especially if you're looking for a way to extend your favorite blogging platform into a fully-fledged content management system.
Here's what I mean:
By default, WordPress provides you with a handful of built-in content types. The most commonly known ones are posts and pages. Under the hood, they behave quite the same, but they give you the opportunity to organize the content of your site in a more reader-friendly manner.
In the most classic of examples:
- you can use pages to display the content that rarely changes and remains evergreen (such as About page or Contact page),
- and then use posts to publish entries that might have an expiration date on them (like company news and blog posts).
But what if you need more? What if you want to publish other content that's neither a page, nor a post? That's where custom post types in WordPress come into play.
In this tutorial, we're going to explain:
- What are custom post types
- When and why use them
- How to set them up in WordPress
What are custom post types?
Like I said earlier, WordPress provides you with a handful of content types by default. They are: posts, pages, attachments, revisions, and navigation menus. Those last three are something we don't need to discuss right now. They serve their purpose quietly in the background of WordPress, and they don't require much attention on our part.
Posts and pages is where the party takes place!
From a technical point of view, they work very much alike, and the main difference between them is that posts can be accessed from your wp-admin through the Posts menu, while pages can be accessed through Pages.

These two have been the classic content types available in WordPress since forever. But then, users were given a possibility to create their own content types, above the standard posts and pages.
Such a new content type – defined by you – will appear in the wp-admin right below the Posts and Pages menus in the sidebar. And, most importantly, you will be able to work with that new content type just like you would with posts and pages.
So the question is:
Why / when would you need to use custom post types?
Custom post types can help you in many situations, based on the type of content you want to publish on your WordPress site.
Most commonly, a new custom post type is a good idea when you simply want to start publishing something (a type of content) that needs to be kept apart from posts and pages. In other words, you want to present that something neither as posts, nor as pages.
Let me just give you a quick example:
If you run a book review site then you can probably use a custom post type called books.
Having separate section for books on your review site is going to make the content more digestible for your audience, and distinguish those reviews from the rest of your content. Additionally, this will also enable you to set specific parameters for each book – such as author or genre – and display it alongside the review.
How to create a new custom post type in WordPress
Although it is possible to create your own custom post types by adding custom code to your WordPress site, this method requires a fair bit of technical know-how. A simpler option that also gives you more flexibility is to use the free Pods plugin, which is what we'll do in the tutorial below.
It's available for free in the WordPress.org plugin directory, so you can install it right from your dashboard.
Like all WordPress plugins, you'll need to activate it as well. Make sure you do so before diving into the tutorial below.
1. Add a new custom post type
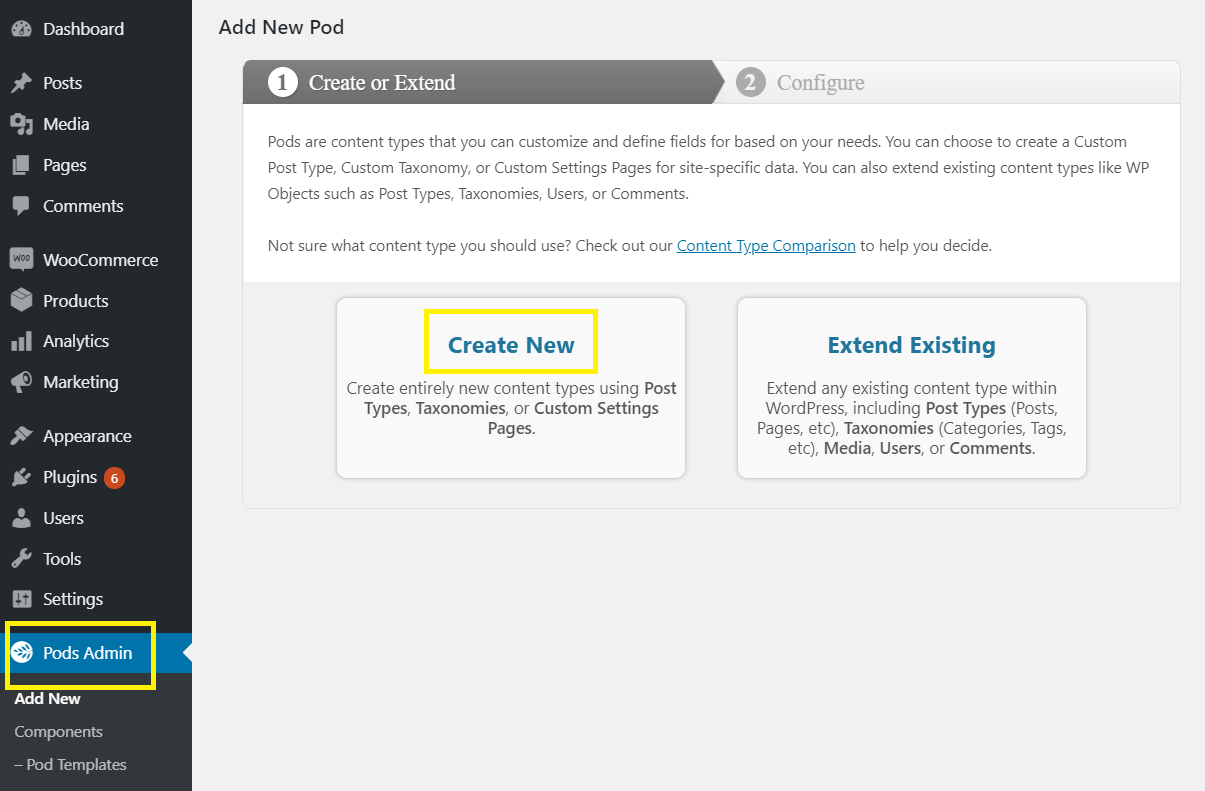
First, head to Pods Admin → Add New, and click on Create New to add your first custom post type:

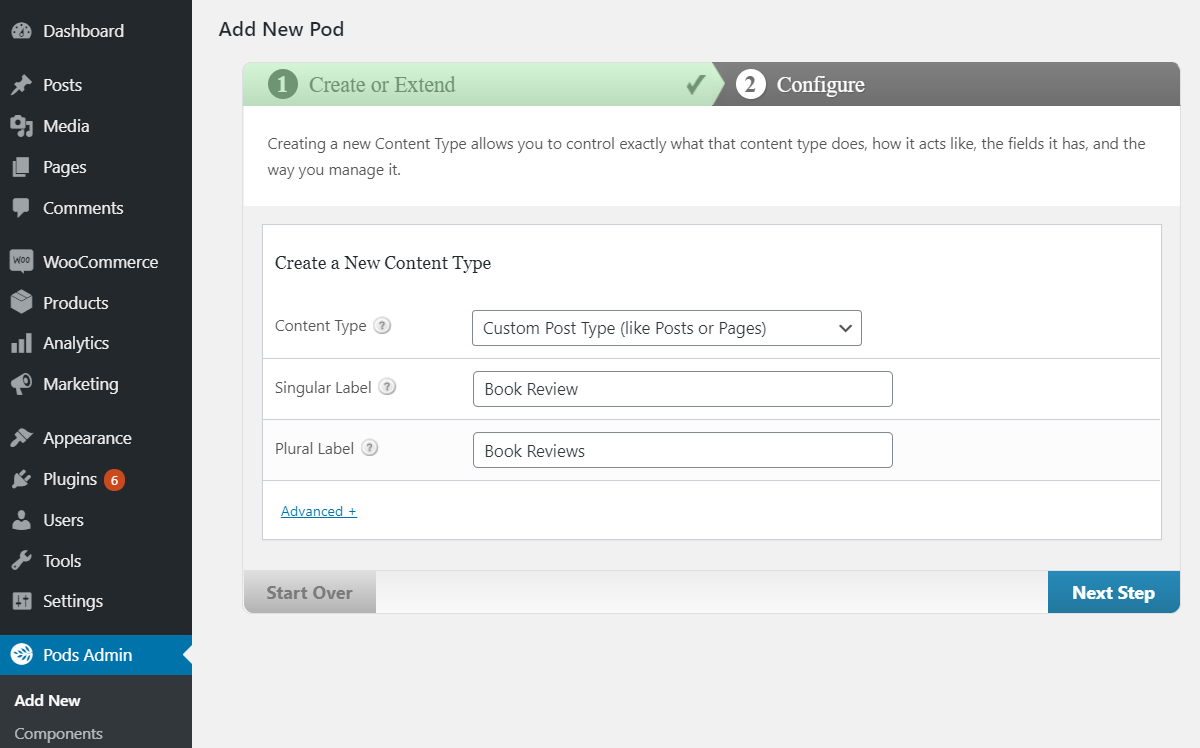
This will bring you to the next screen, which lists several content type options in a dropdown menu. Select Custom Post Type, then enter its name in its singular and plural forms so that your label can display correctly in all situations.
In this example, we'll create a new post type called 'Book Review':

Click on Next Step to continue. You should see your newly created label listed in your admin menu in the left-hand sidebar right away. However, there are still some other details you may want to configure before you start using it.
2. Add custom fields (optional)
If you want to incorporate more metadata than what's provided for basic WordPress posts, Pods enables you to do so by creating custom fields.
For example, for a "Book Review" custom post type, you might want to add custom fields for additional information like your review rating.
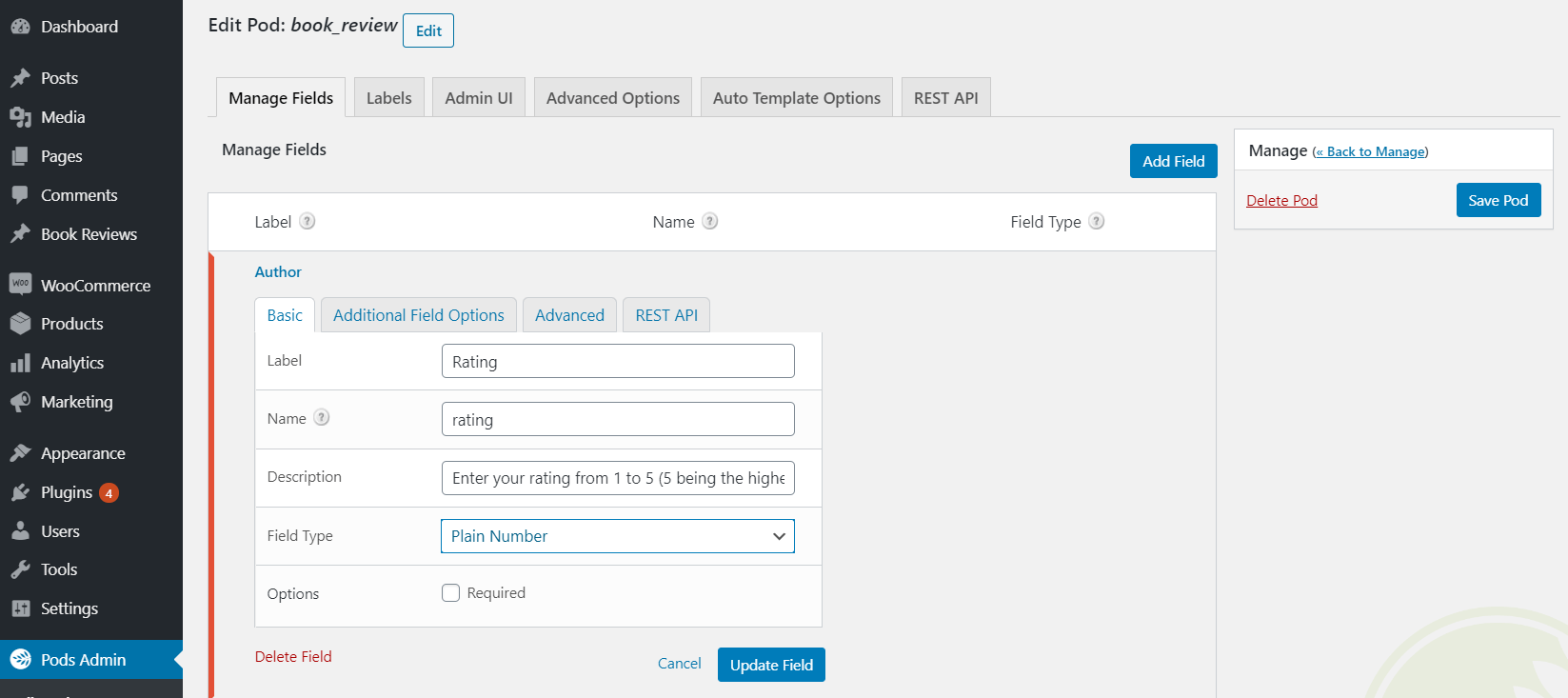
To add custom fields to your post type, navigate to Pods Admin → [Your Label Name]. Click on Edit, then Add Field. This will bring you to the Manage Fields settings:

In this section, you can enter details such as the field's label, URL slug, description, and field type. In this case, we're creating a custom field for 'Rating' and selecting Plain Number as the field type.
The Field Type dropdown menu also gives you other options, such as Paragraph, Date / Time, and Plain Text. Users with coding knowledge can also add custom CSS in the Advanced tab.
3. Configure labels and other settings
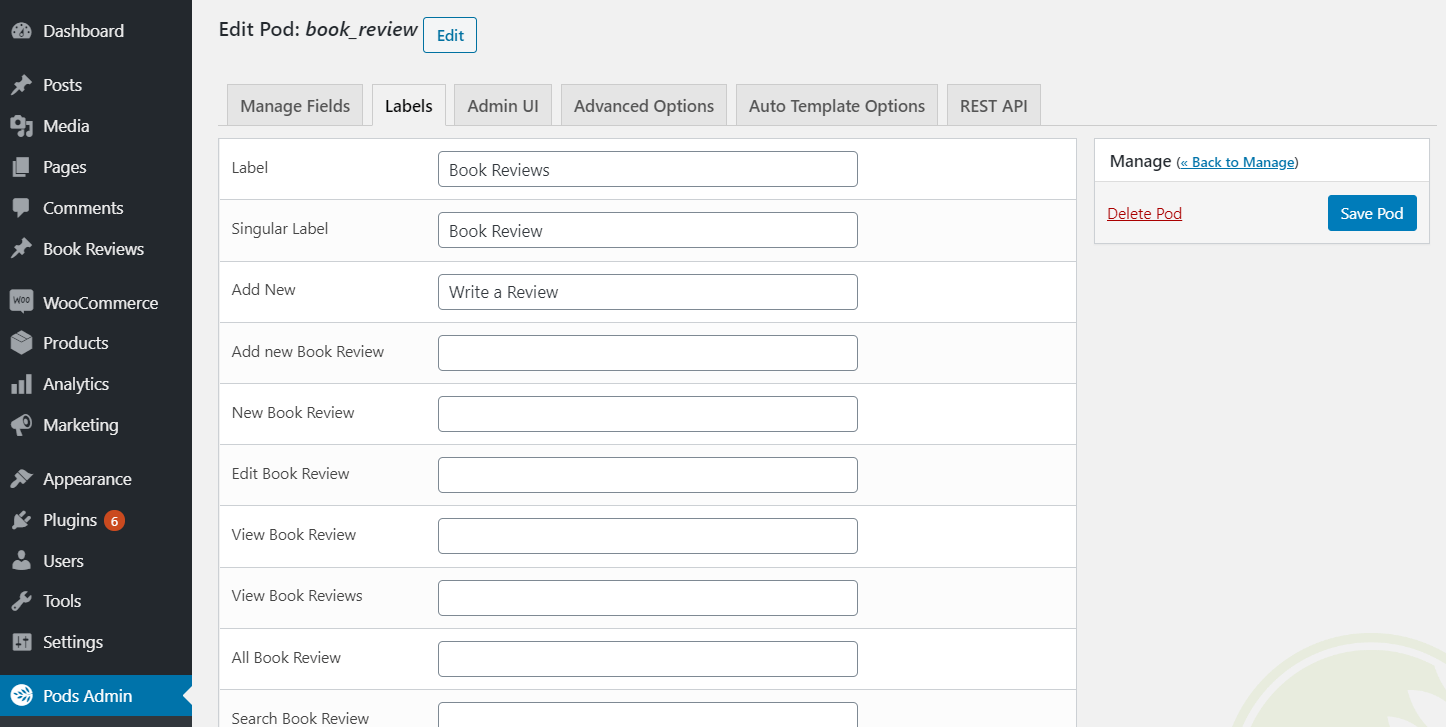
If you want to customize how your labels appear in the admin area, you can do so from the Labels tab. For instance, you can change the default Add New button to read Write a Review or something that feels more intuitive for your custom post type:

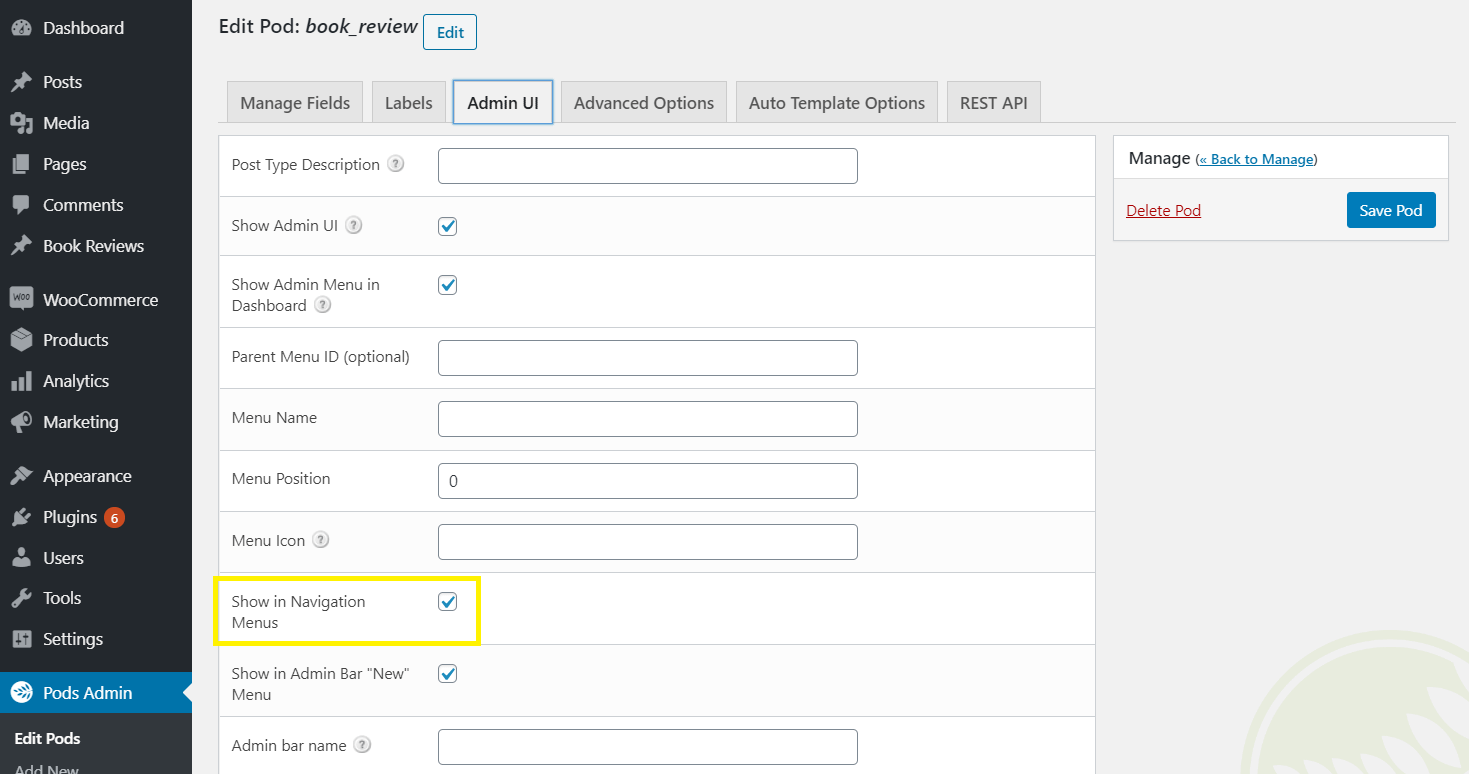
Next, the Admin UI tab helps you fine-tune your custom post type's admin menu details. For instance, you can decide where it appears in the dashboard sidebar and whether it should appear in the navigation menu:

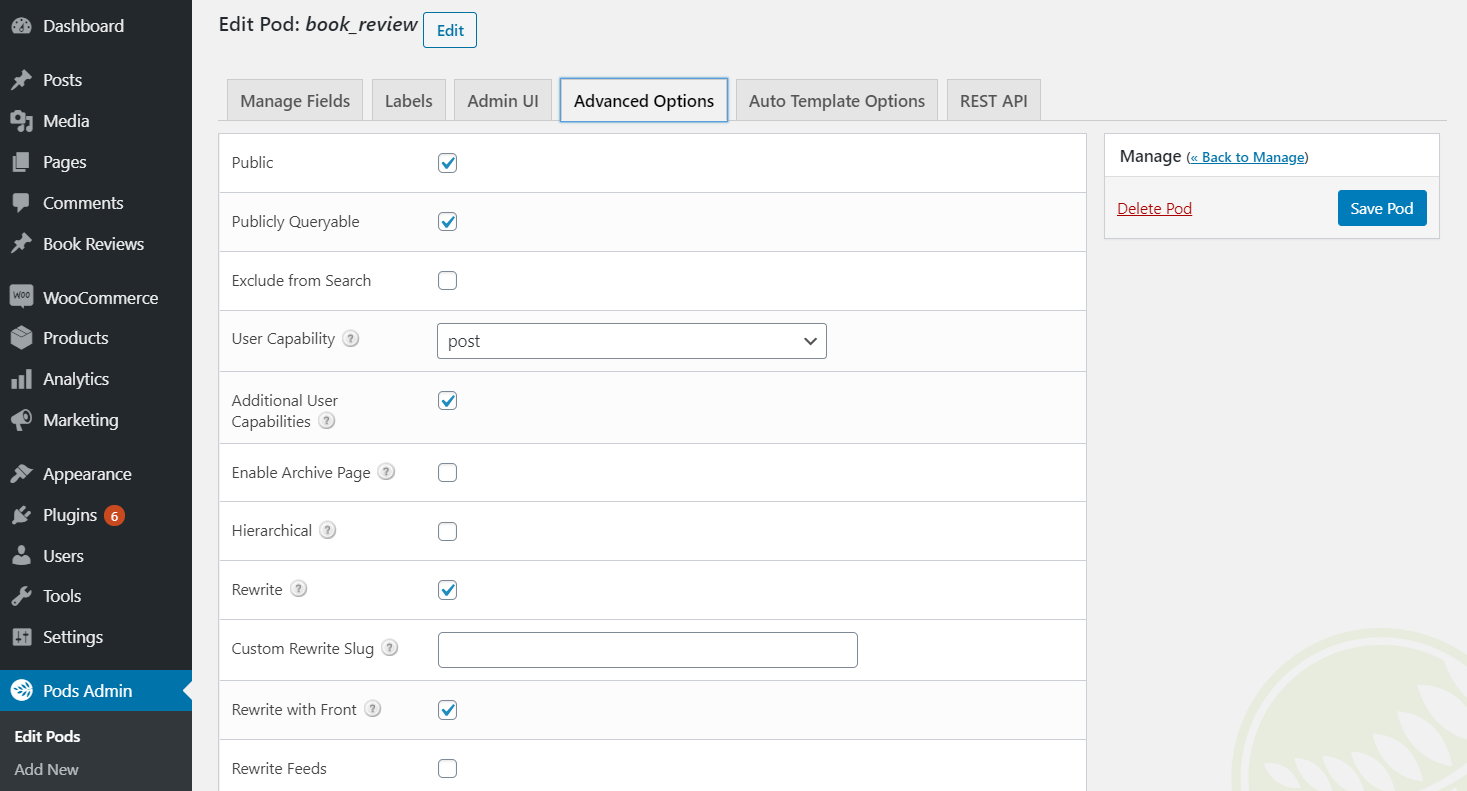
Moving on, the Advanced Options tab enables you to exclude your custom post type from search, set its visibility to public or private, and more:

It's worth exploring all of these settings as you might find something that's useful to your situation.
For example, when you add content to your custom post type, Pods will use the Classic editor by default. To enable the Block editor, go to the REST API tab and check the box to enable the REST API (which also enables the Block editor).
Once you're happy with all your changes, click on Save Pod.
4. Add custom taxonomies (optional)
In addition to custom fields, you can also create custom taxonomies for your post type, which behave similarly to post categories and tags.
The standard categories and tags in WordPress relate to posts, and not to your new custom post types. Therefore, it might be a good idea to create new taxonomies just for those custom content types.
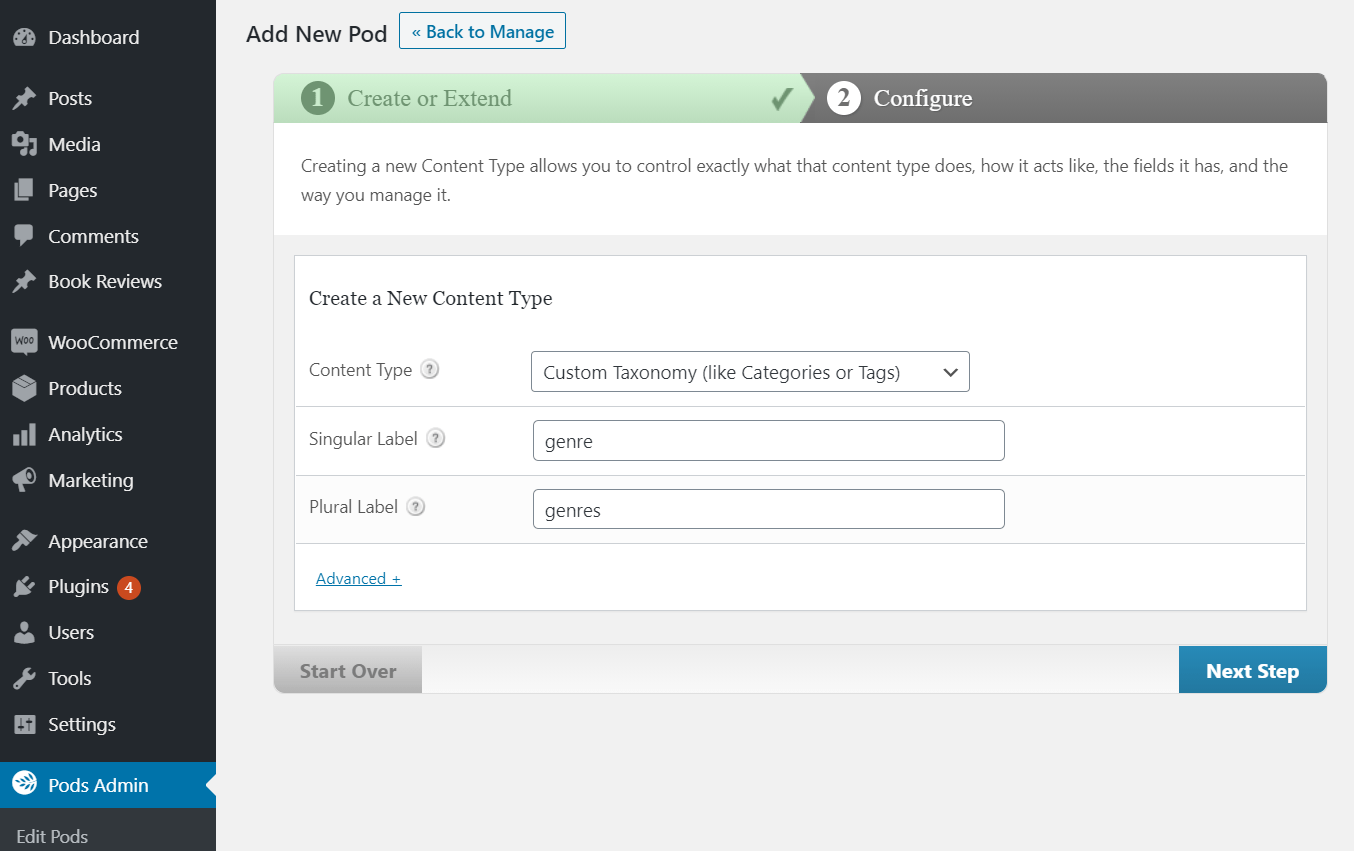
In a possible usage scenario, this can let you categorize your books. You can put some books in fiction, and others in non-fiction, for example, Or whatever else you want to do. For instance, you might want to add a taxonomy called 'genre' to organize your book reviews:

You can do so by navigating to Pods Admin → Add New. Then, select Custom Taxonomy from the Content Type dropdown menu and repeat the steps above if you need advanced customization options.
5. Start adding content to your custom post type
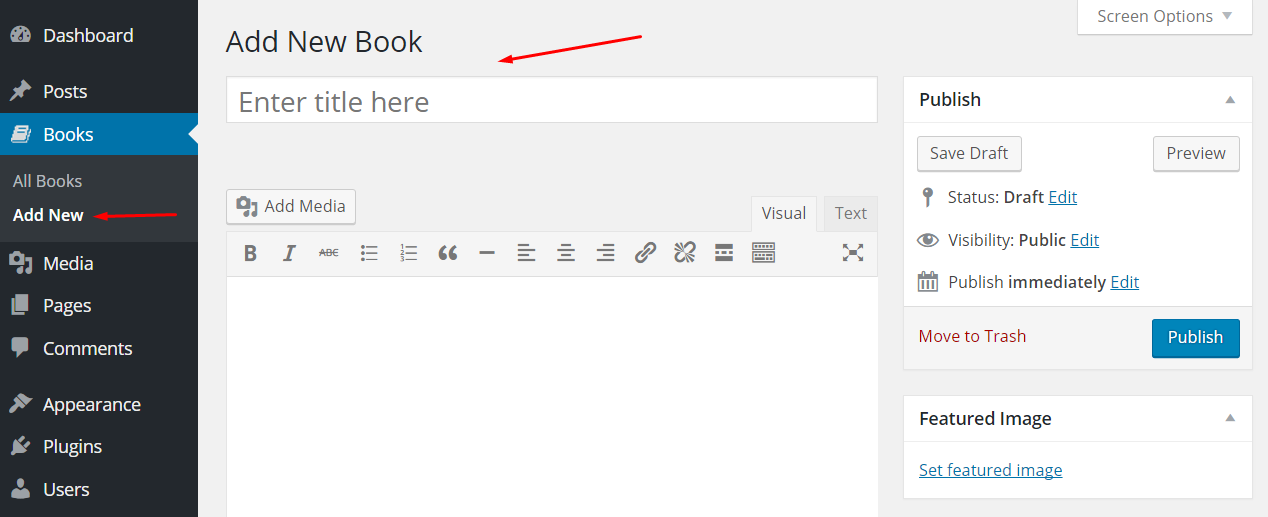
Now that you've created your custom post type, you can start adding content via the Add New button (or your custom label name if you've changed it to something else). You'll see a familiar post editor along with your custom fields, if you've added any:

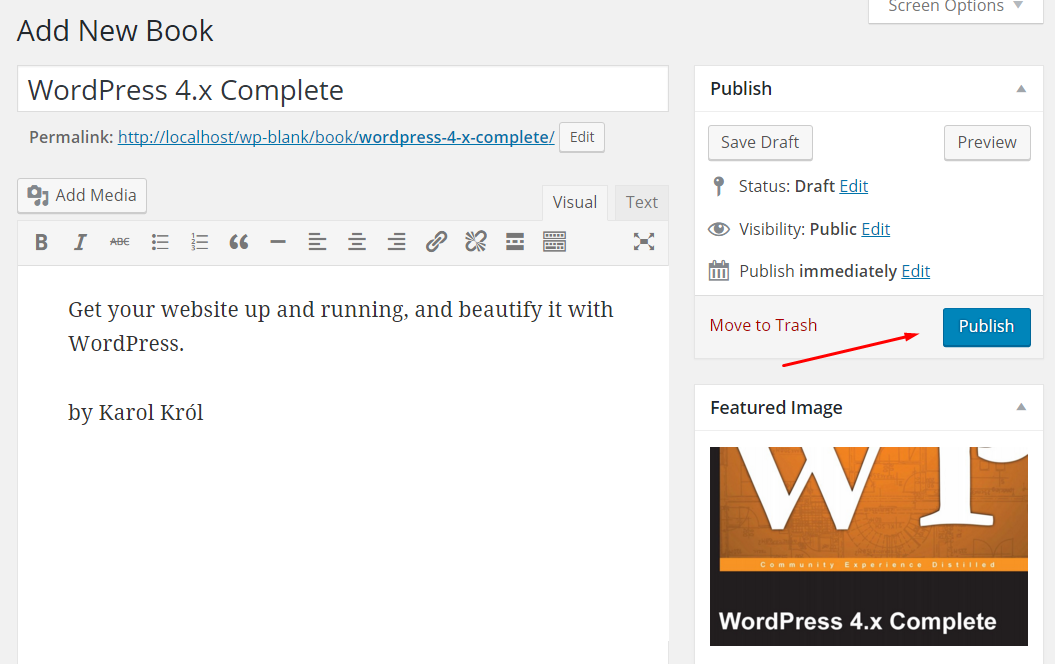
Let's add an example book and see how this plays out:

All I did here was add some basic book details, such as title, some quick description, a featured image (the cover), and click Publish.
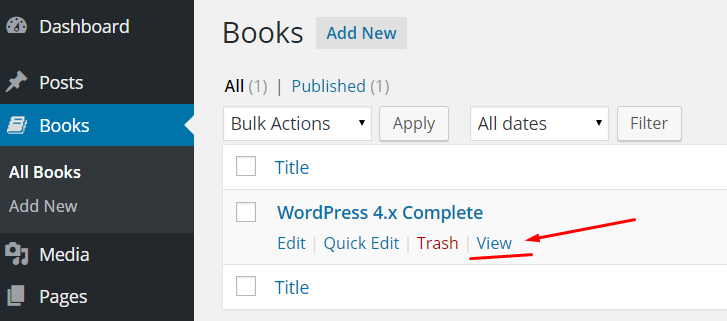
My book is now visible in the Books section, and I can also see it in all its glory by clicking the View link:

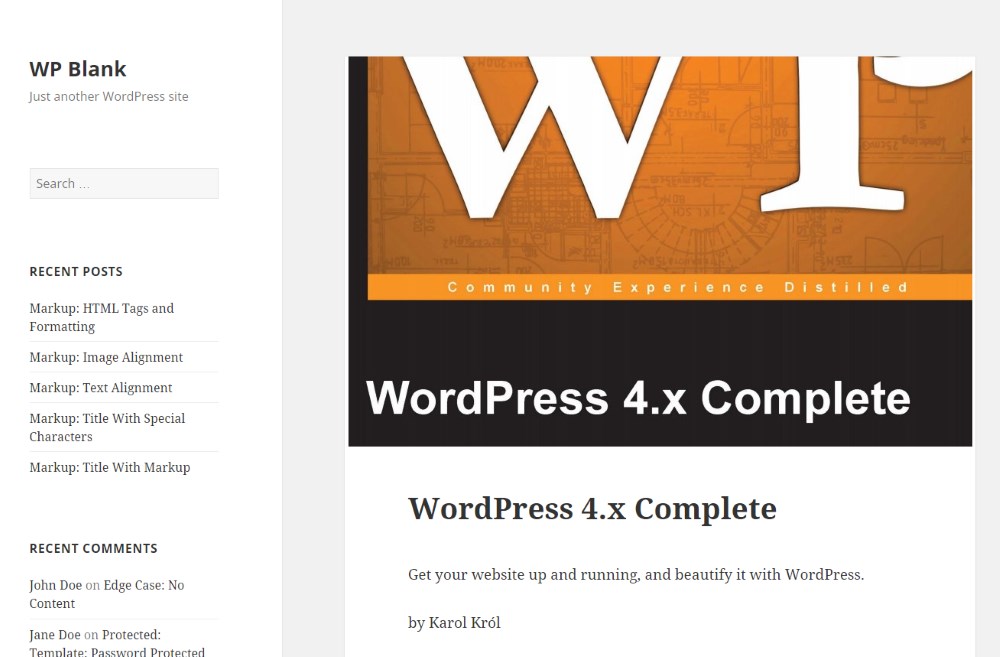
Here's what it looks like on the site (my example setup uses the Twenty Fifteen theme):

Quite nice, isn't it?
Content from the title and editor will automatically appear on the front-end of your site. However, if you want to display content from your custom fields, you'll need to use Pods shortcodes or templates.
📚 Further reading:
Further reading: Elementor – our favorite page builder plugin – now allows you to create custom archive and single post templates for your new custom post types. This lets you have completely original designs for your custom post types and make them stand out from everything else that's on your site. Here's how to do all that.
Conclusion
In the end, custom post types are a great way to add new content types to your WordPress site.
You can use those content types for any purpose you wish, and whenever you find yourself in a situation that calls for more content types than just posts and pages.
For instance, like I did here, you can start publishing book reviews, product infos, movie ratings, or whatever else you find interesting. That's the whole point – using WordPress in a way that suits your individual needs.
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
Written by John Hughes and Karol K.
How To Add Blog Post To Custom Post Type Ui
Source: https://themeisle.com/blog/wordpress-custom-post-types/
Posted by: boucherleopragues.blogspot.com

0 Response to "How To Add Blog Post To Custom Post Type Ui"
Post a Comment