How To Write A Blog In Github

Websites for you and your projects.
Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
Pages Help 
What is GitHub Pages?
Ready to get started? Build your own site from scratch or generate one for your project.
You get one site per GitHub account and organization,
and unlimited project sites. Let's get started.
- User or organization site
- Project site
-
Create a repository
Head over to GitHub and create a new public repository named username.github.io, where username is your username (or organization name) on GitHub.
If the first part of the repository doesn't exactly match your username, it won't work, so make sure to get it right.
-
What git client are you using?
- A terminal
- GitHub Desktop
- I don't know
-
Download GitHub Desktop
GitHub Desktop is a great way to use Git and GitHub on macOS and Windows.
Download GitHub Desktop
-
Clone the repository
Go to the folder where you want to store your project, and clone the new repository:
~ $git clone https://github.com/username/username.github.io
-
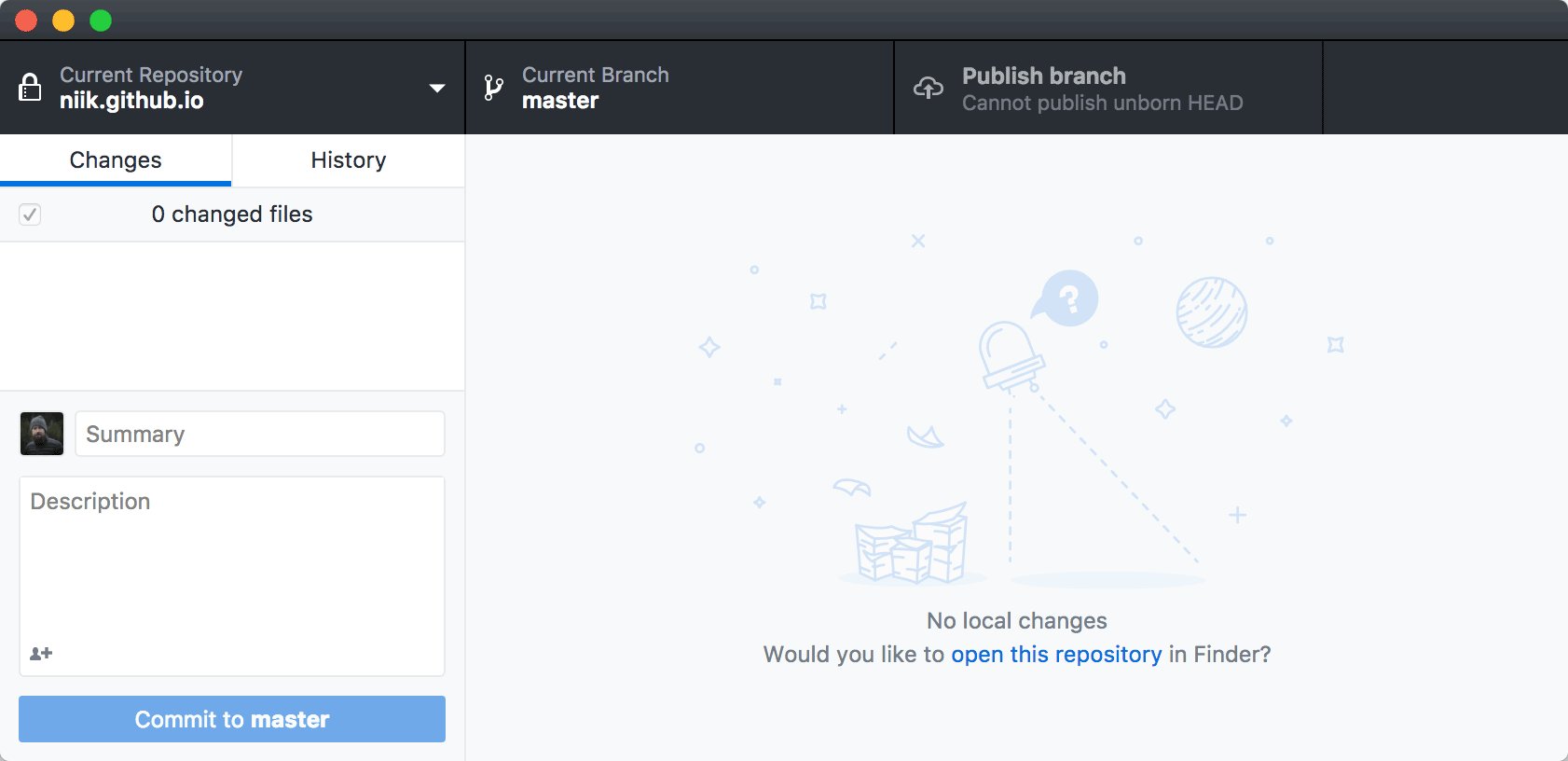
Clone the repository
Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.
If the app doesn't open, launch it and clone the repository from the app.
-
Clone the repository
After finishing the installation, head back to GitHub.com and refresh the page. Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.
If the app doesn't open, launch it and clone the repository from the app.
-
Hello World
Enter the project folder and add an index.html file:
~ $cd username.github.io
~ $echo "Hello World" > index.html
-
Create an index file
Grab your favorite text editor and add an index.html file to your project:
<!DOCTYPE html> <html> <body> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>
-
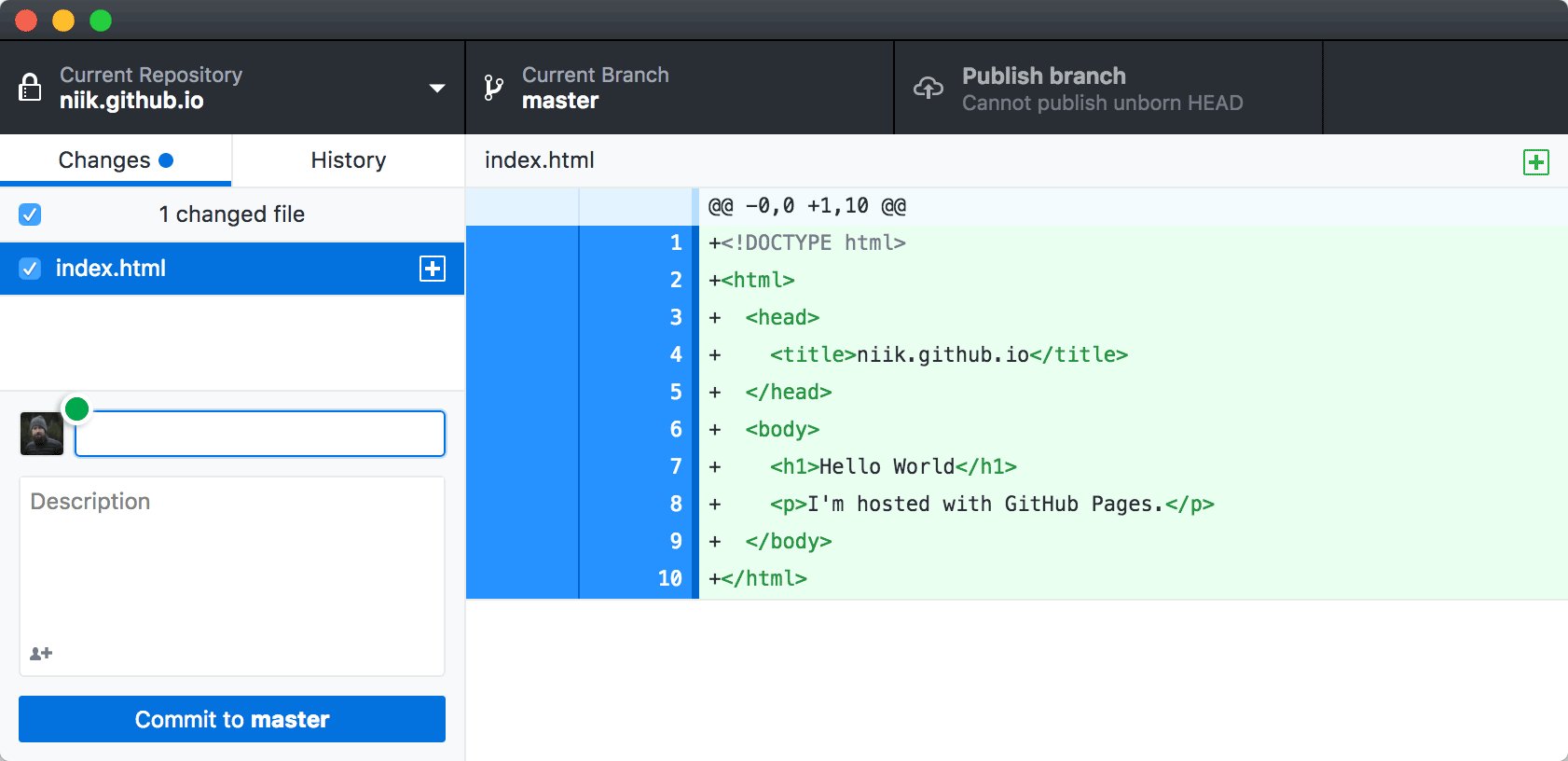
Push it
Add, commit, and push your changes:
~ $git add --all
~ $git commit -m "Initial commit"
~ $git push -u origin main
-
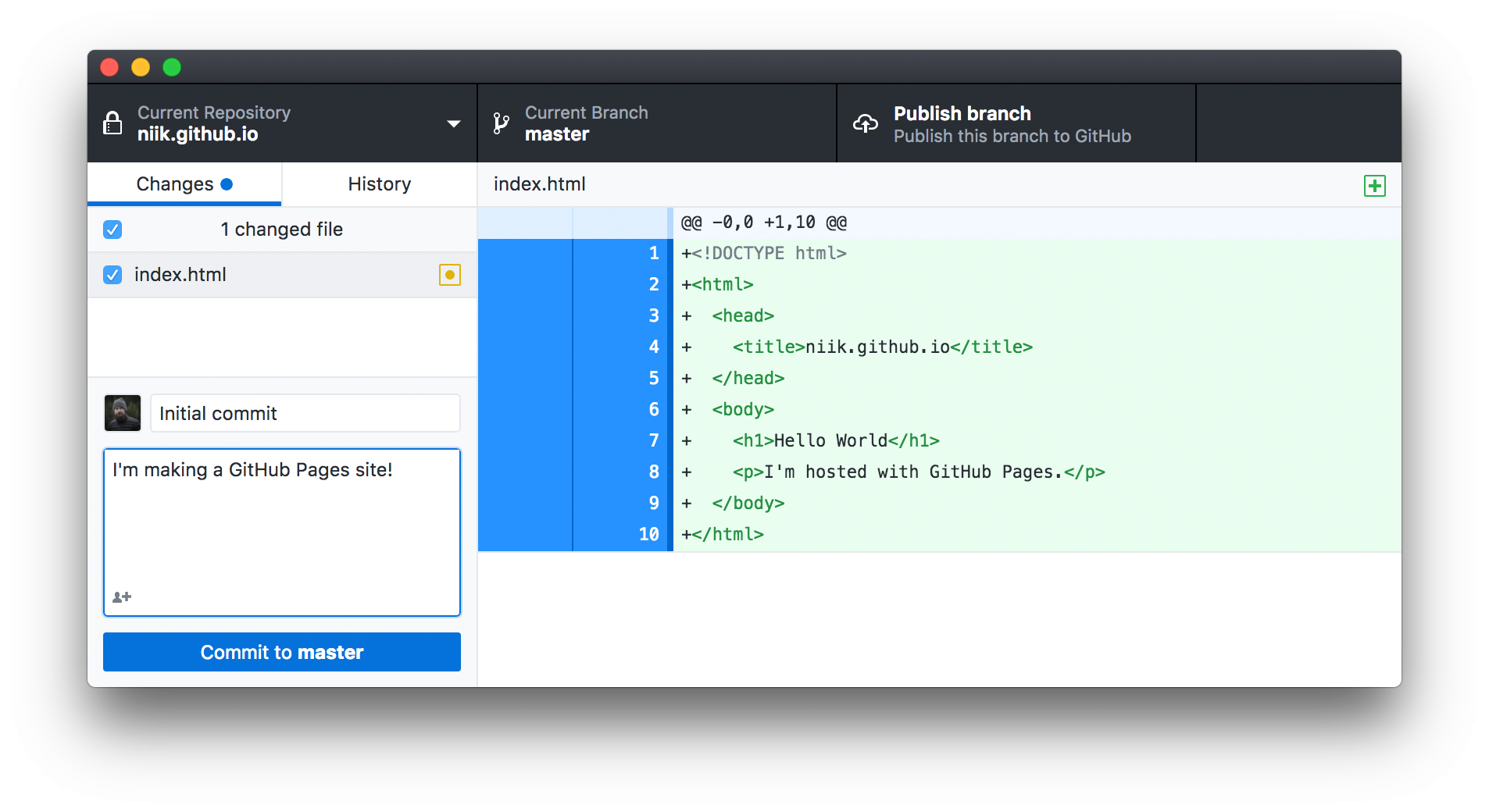
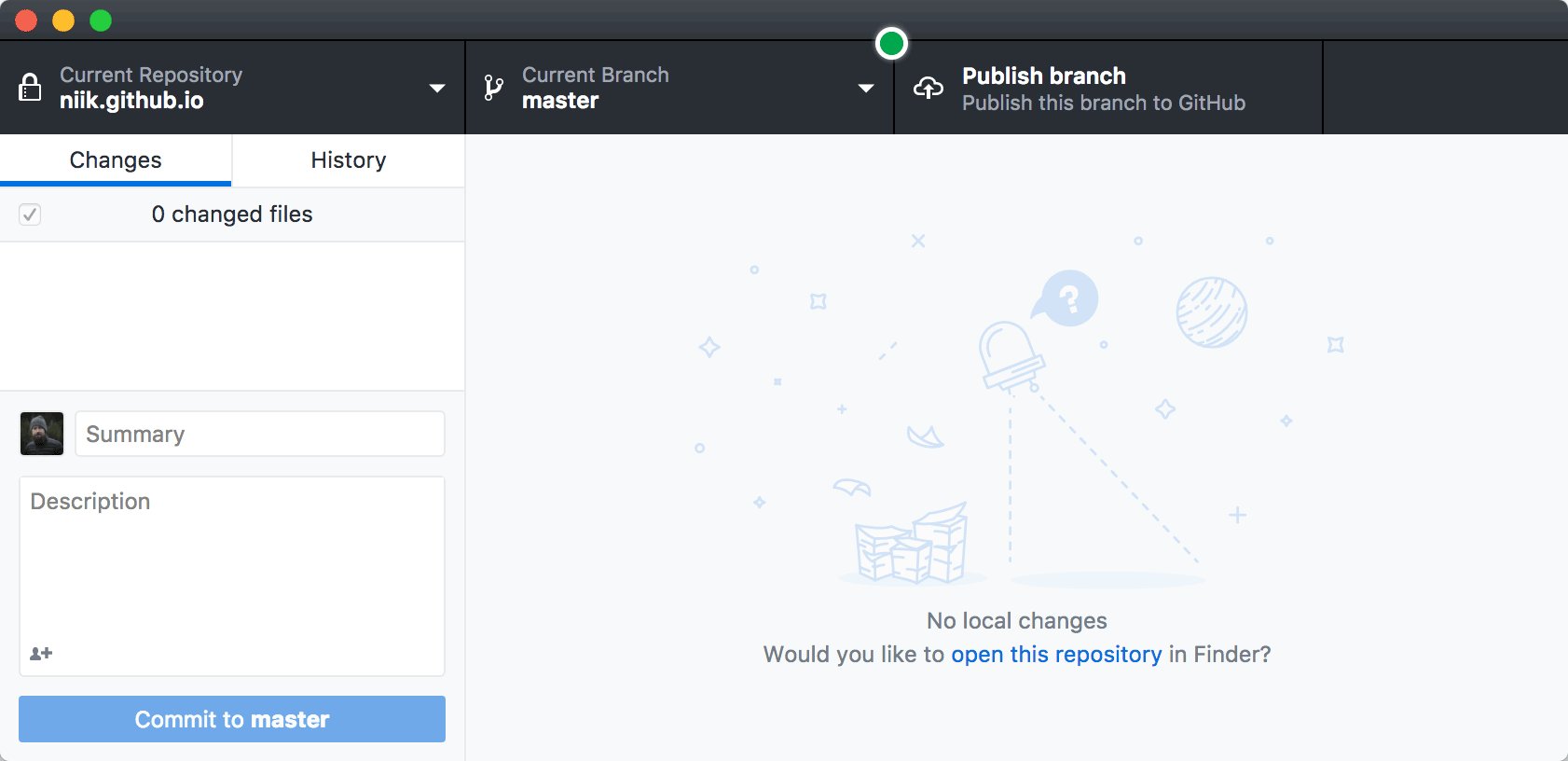
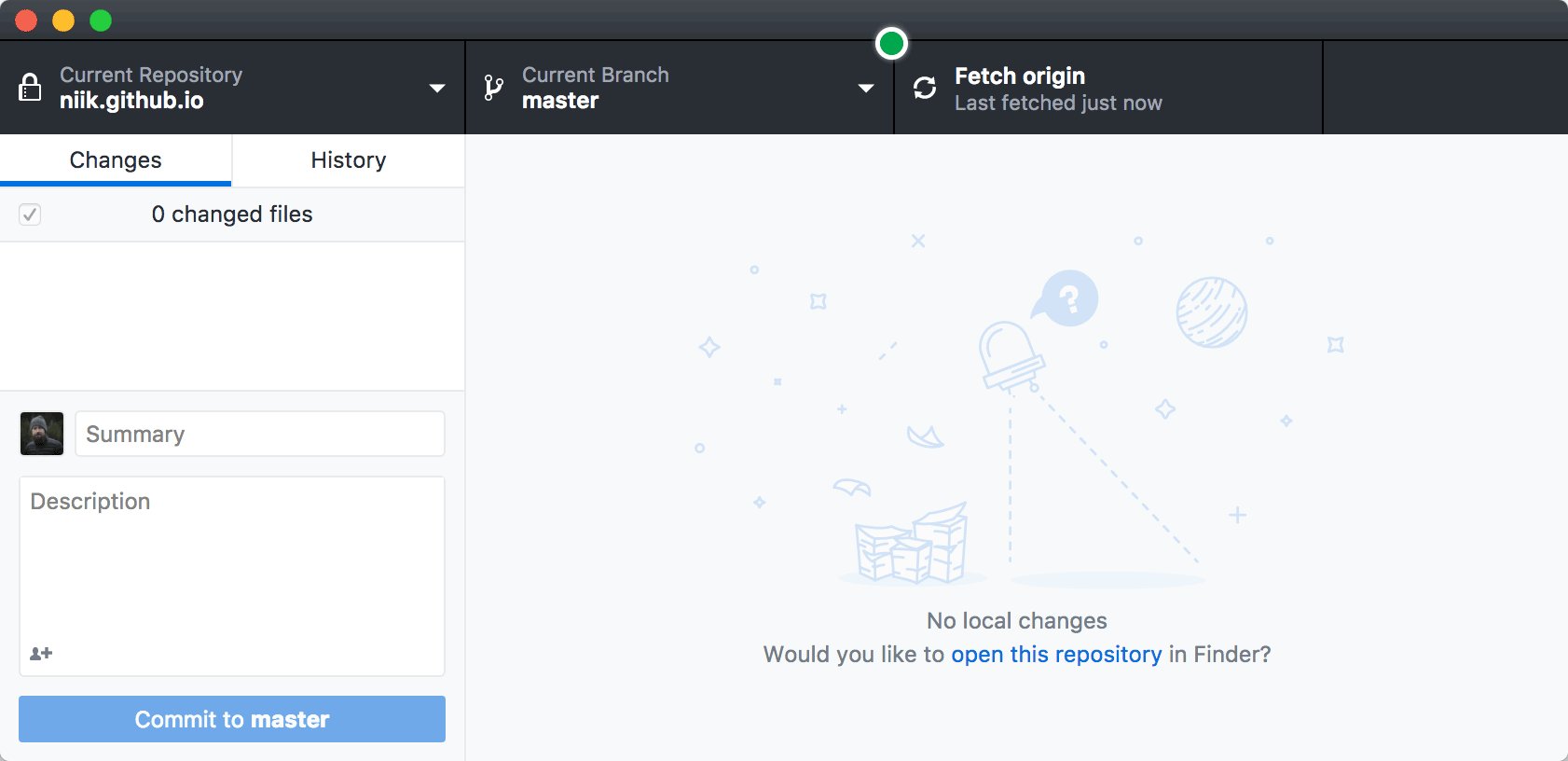
Commit & publish
Enter the repository, commit your changes, and press the publish button.

-
…and you're done!
Fire up a browser and go to https://username.github.io.
-
Use a theme, or start from scratch?
You have the option to start with one of the pre-built themes,
or to create a site from scratch.- Choose a theme
- Start from scratch
-
Repository Settings
Head over to GitHub.com and create a new repository, or go to an existing one.
Click on the Settings tab.
-
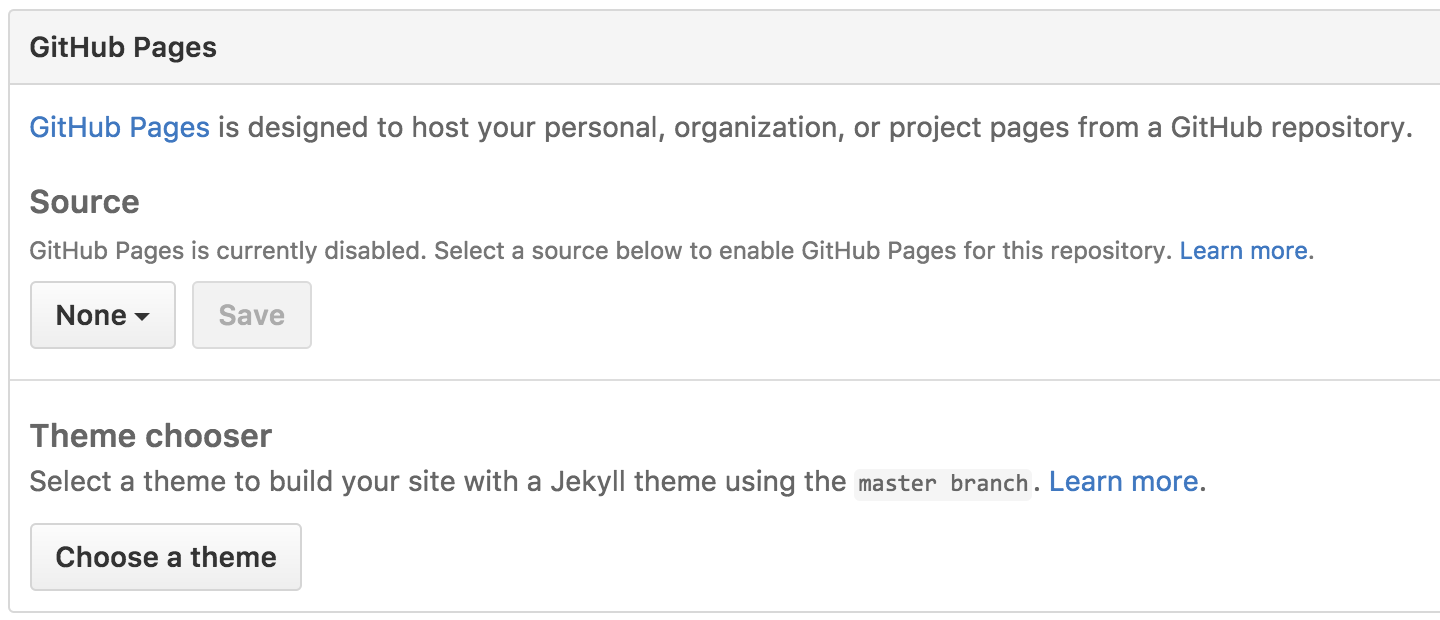
Theme chooser
Scroll down to the GitHub Pages section. Press Choose a theme.

-
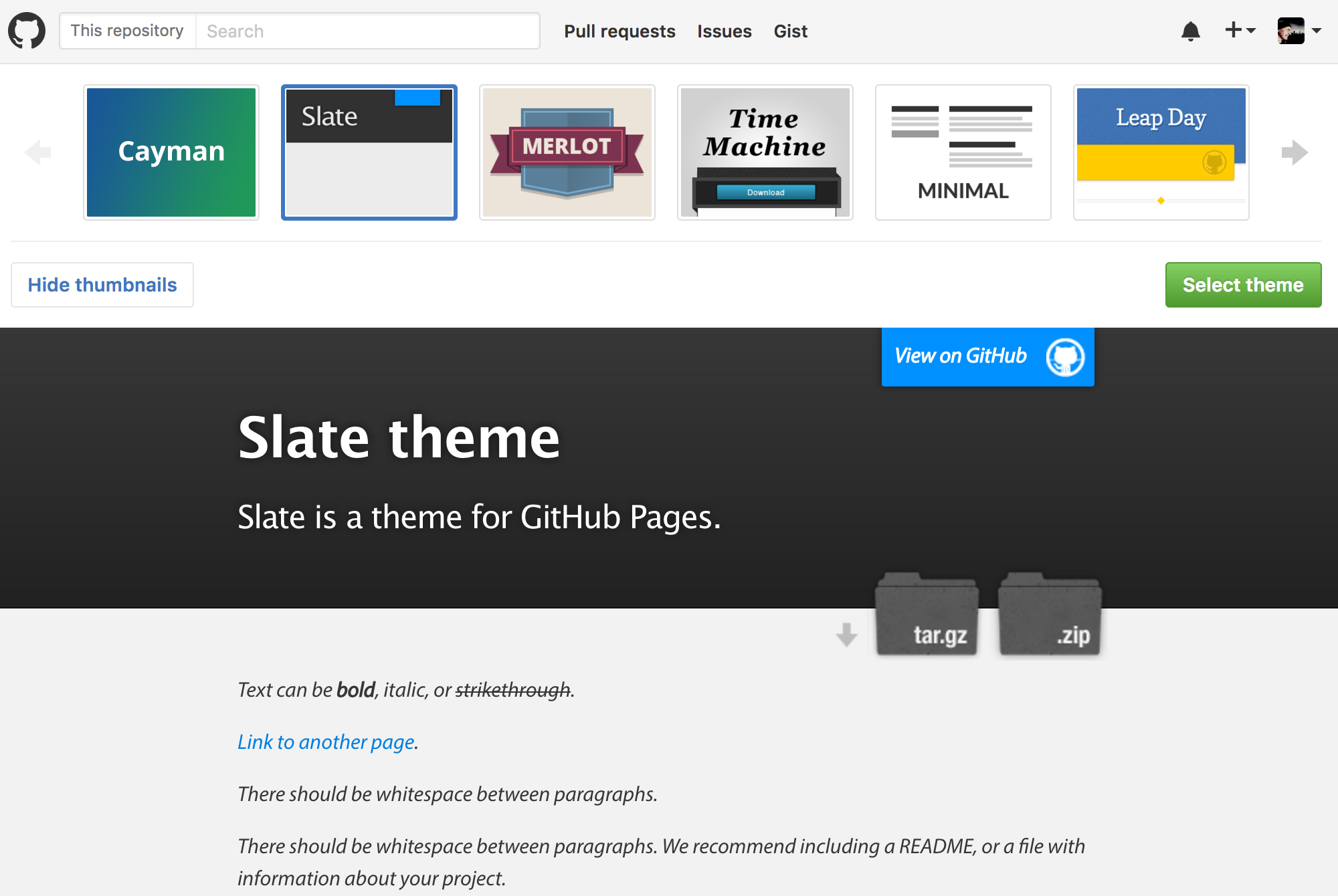
Pick a theme
Choose one of the themes from the carousel at the top.
When you're done, click Select theme on the right.
-
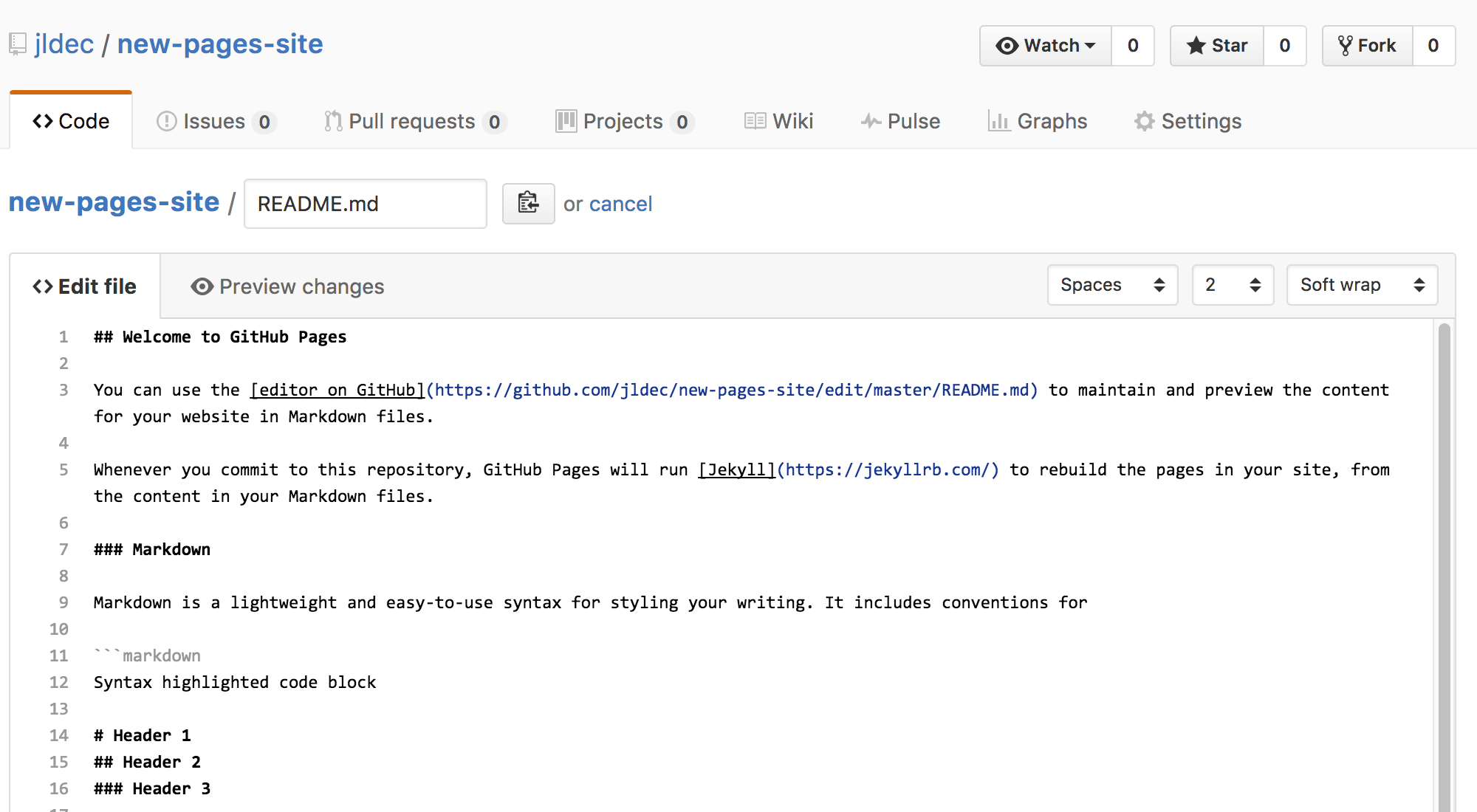
Edit content
Use the editor to add content to your site.

-
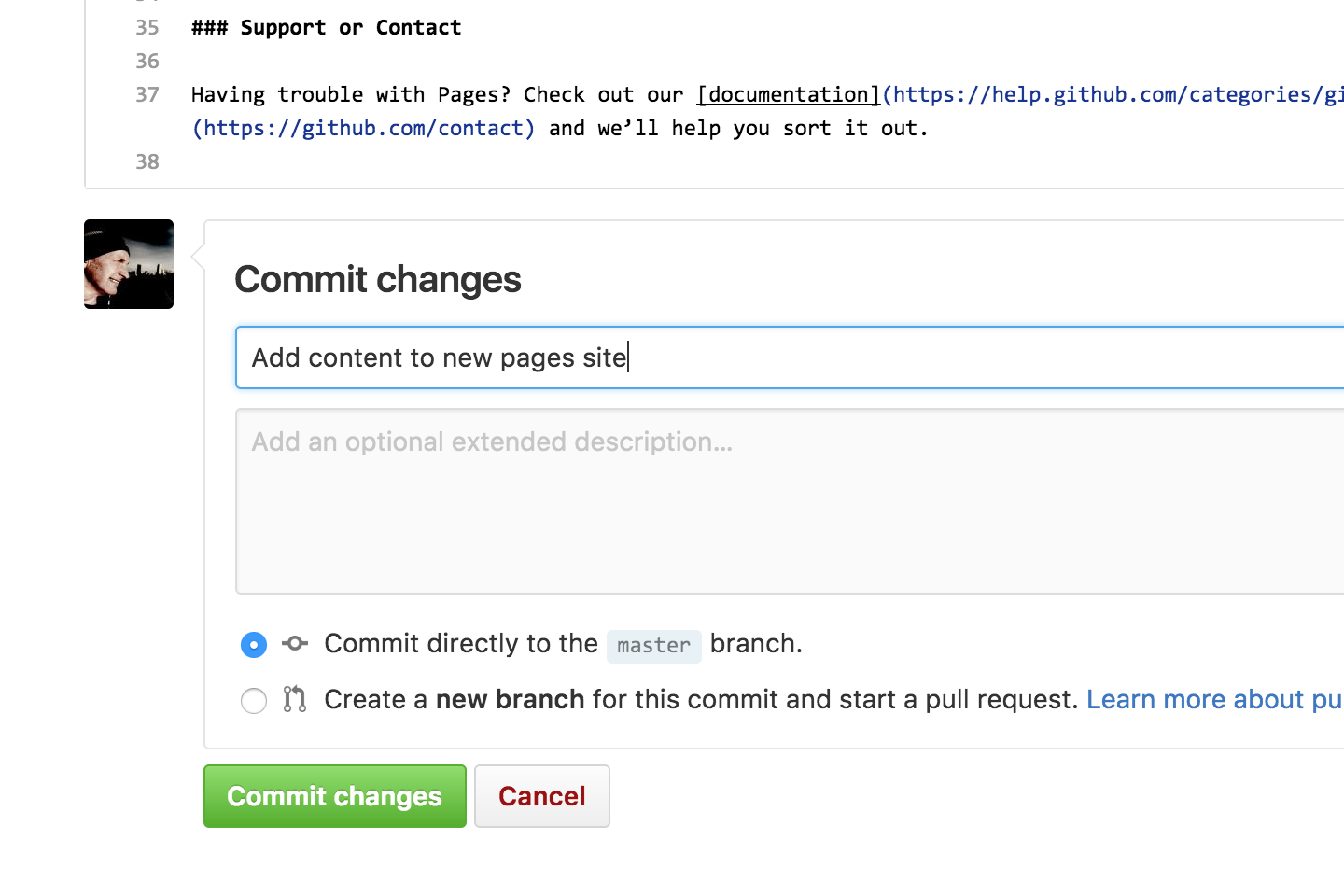
Commit
Enter a commit comment and click on Commit changes below the editor.

-
Create an index file
Head over to GitHub.com and create a new repository, or go to an existing one.
Click on the Create new file button.
-
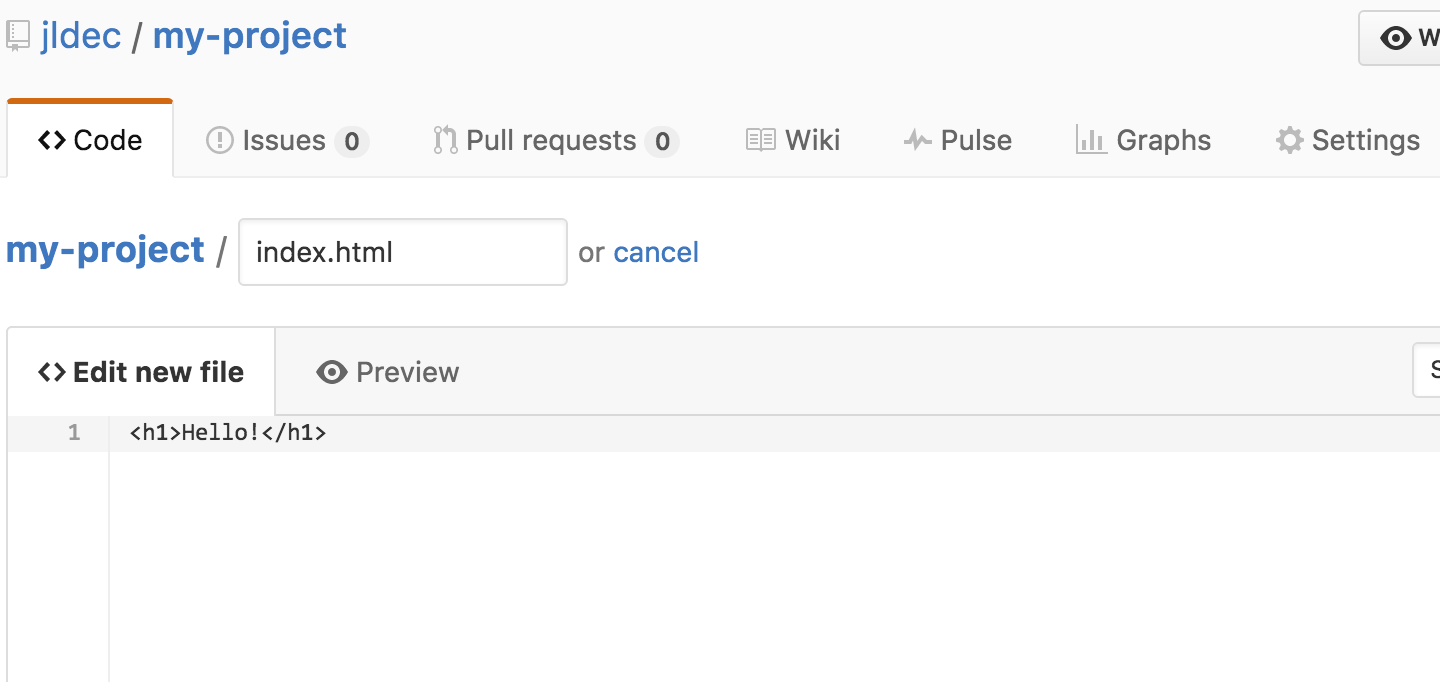
Hello World
Name the file
index.htmland type some HTML content into the editor.
-
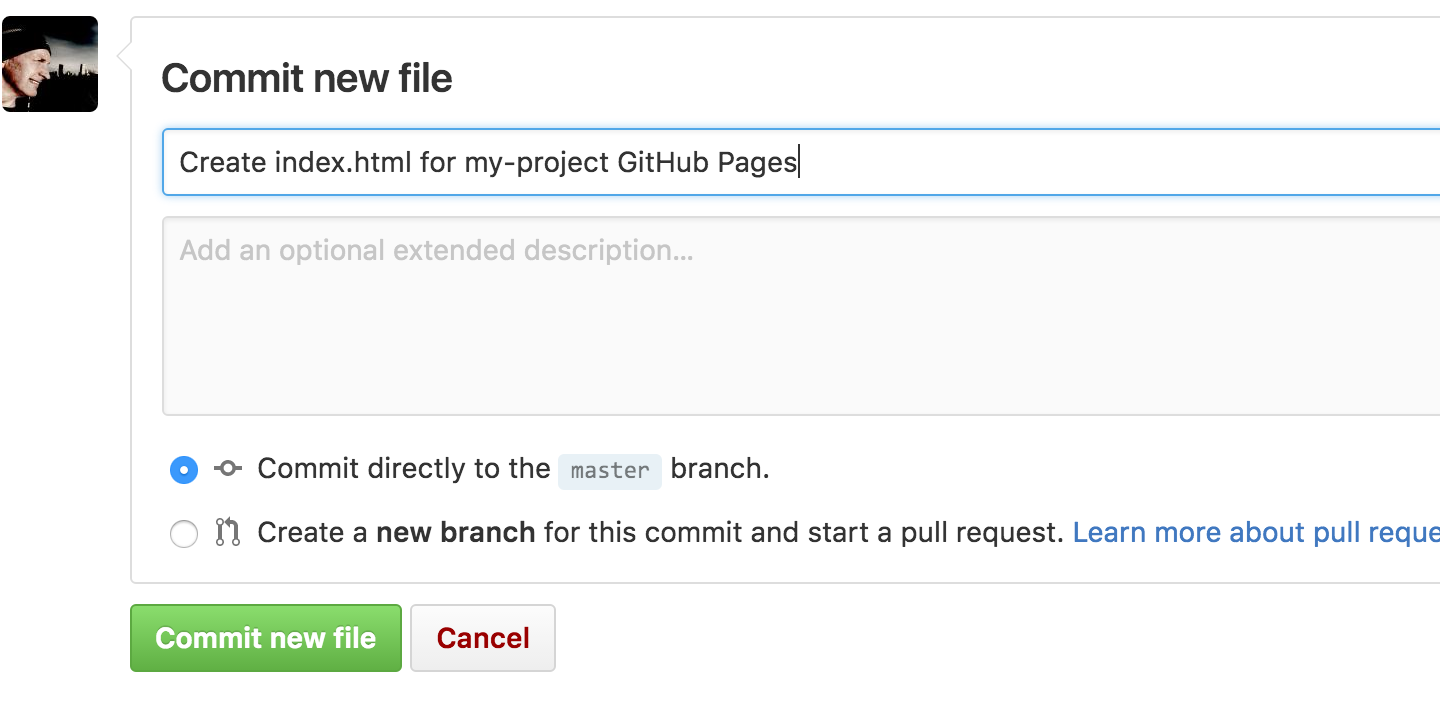
Commit the file
Scroll to the bottom of the page, write a commit message, and commit the new file.

-
Repository Settings
Click on the Settings tab and scroll down to the GitHub Pages section.
Then select the main branch source and click on the Save button.
-
…and you're done!
Fire up a browser and go to http://username.github.io/repository .
Now that you're up and running, here are a few things you should know.
-
Blogging with Jekyll
Using Jekyll, you can blog using beautiful Markdown syntax, and without having to deal with any databases. Learn how to set up Jekyll.
-
Custom URLs
Want to use your own custom domain for a GitHub Pages site? Just create a file named CNAME and include your URL. Read more.
-
Guides
Learn how to create custom 404 pages, use submodules, and learn more about GitHub Pages.
How To Write A Blog In Github
Source: https://pages.github.com/
Posted by: boucherleopragues.blogspot.com

0 Response to "How To Write A Blog In Github"
Post a Comment